Benchmarks
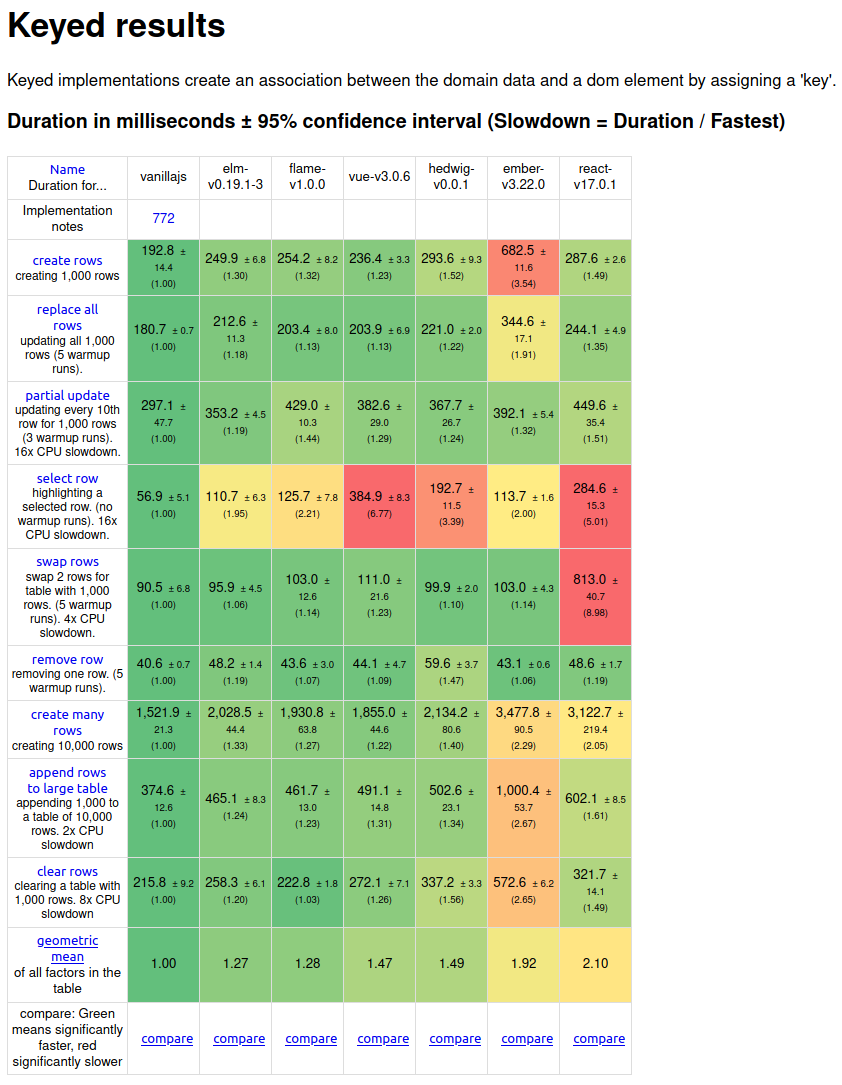
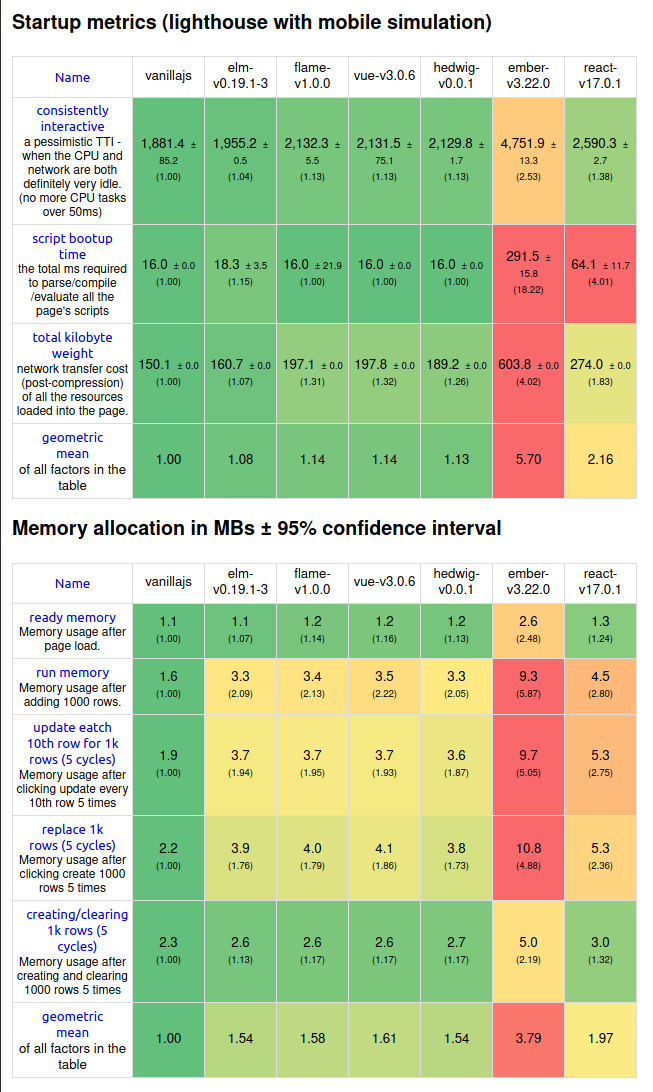
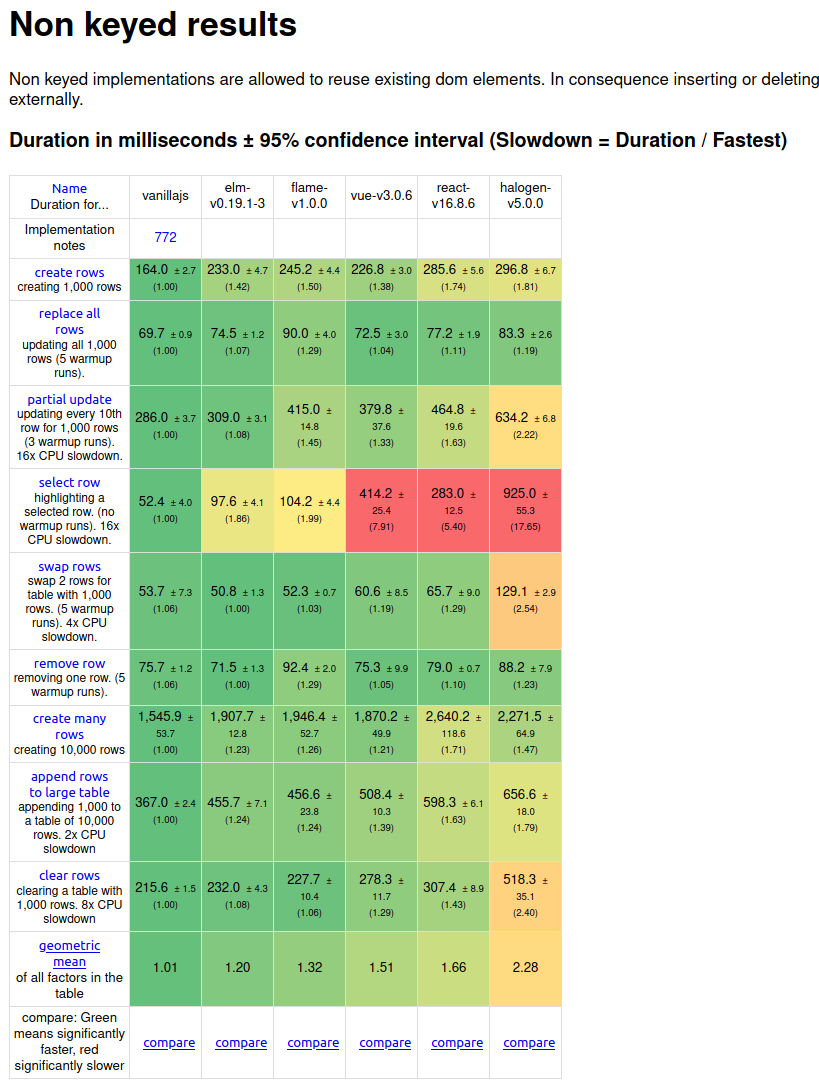
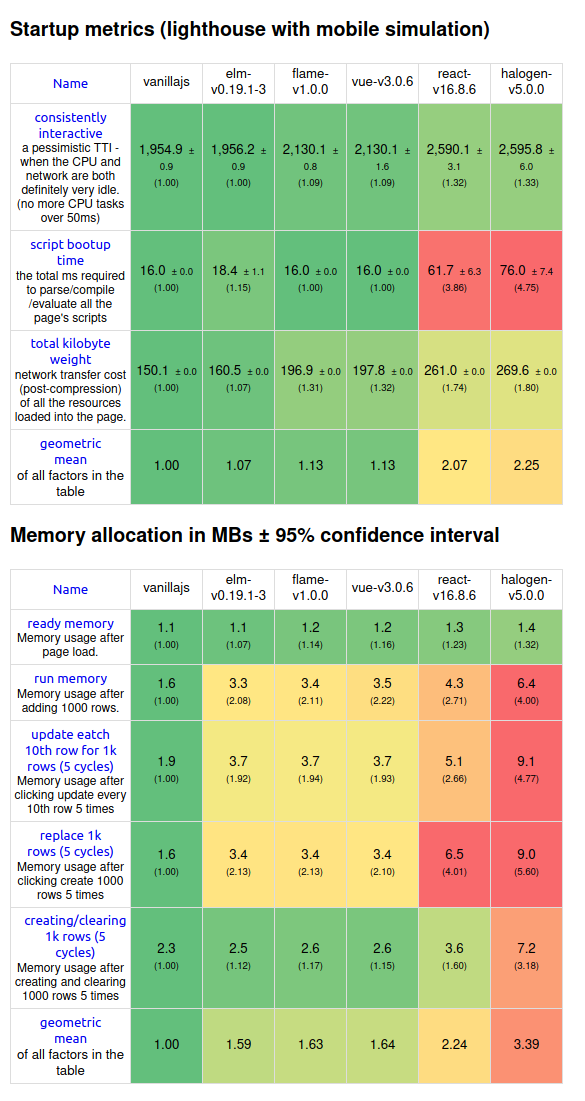
Flame performs comparatively to JavaScript libraries / frameworks in usual metrics like bundle size, initialization speed, memory usage, etc. For what it is worth, here is how it stacks against a few popular frameworks (Linux Core i9 with 64GB of ram):




See also the official results at the js web frameworks benchmark.
These figures should be taken with a grain of salt, however. For most applications, virtually any front-end framework is “fast” enough. Techniques like server-side rendering, caching, lazy rendering, etc go a long before we actually have to think about DOM manipulation performance.